Wenn Sie bestimmte Inhalte auf Blogger/Blogspot nur auf der Startseite einbinden möchten, können Sie dazu folgenden Code verwenden:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Gewünschte Inhalte...
</b:if>
Den oben genannten Code bauen Sie in dem HTML Code Ihrer Vorlage an der Stelle ein, wo gewünschte Inhalte angezeigt werden sollen. Hier sind also einige HTML/CSS Kenntnisse notwendig.
Den „HTML Code“ der Vorlage bearbeiten Sie wie folgt:
Blogger.com > Vorlage > HTML bearbeiten
Beispiel: Ein Bild nur auf der Startseite einbinden.
Mit dem folgenden Code wird ein Bild nur auf der Startseite eingebunden:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjchQ-SHeWk4b7ZrhOa6WTwUHX8xzrmPBC7v91zo0xPHlaJPSthLjrm654b7tC9wdz4Xn6uQcfIWWssmRDglSXP3UpseD39qXZJex2LCprQ6w4bso1VwugaiHvL2oK0O_4ibAlnqcmzi3E/?imgmax=800" />
</b:if>
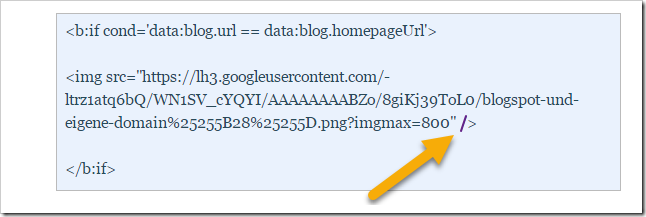
Zu beachten: Damit die Einbindung vom Bild klappt, müssen Sie unbedingt das Zeichen “/“ vor dem letzten “>“ im Bild-Code eintragen:

Ansonsten bekommen Sie folgende Fehlermeldung:
Fehler beim Parsen der XML, Zeile 2245, Spalte 3: The element type "img" must be terminated by the matching end-tag "</img>"

Kommentar veröffentlichen
Bitte beachten Sie beim Verwenden vom Kommentarsystem die Datenschutzerklärung von www.itslot.de