 Mit diesem Blogspot/Blogger Widget können Sie den letzten Post oder mehrere Posts von einem Label anzeigen.
Mit diesem Blogspot/Blogger Widget können Sie den letzten Post oder mehrere Posts von einem Label anzeigen.Das Widget kann an einer beliebigen Stelle im Blogger Blog eingebunden werden.
Die Einbindung vom Widget erfordert keine HTML oder sonstige spezifische Kenntnisse. Sollte etwas nicht klappen, einfach über Kommentare melden, ich versuche zu helfen.
Anleitung: Widget im Sidebar einbauen
Schritt 1)Nachfolgend befindet sich der Code vom Widget.
In dem Code zuerst 2 rot markierte Werte entsprechend Ihren Wünschen anpassen - dazu einfach im Code darauf klicken und anpassen (wie im Texteditor).
Wenn es mit Ihrem Webbrowser nicht klappt, den Code hier auf itslot.de anzupassen, dann den Code kopieren, im Texteditor einfügen und dort anpassen.
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Anfang-->
<p id="lastpostsgadget"></p>
<script>
var AnzahlPosts = 1;
var Label = "Katzen";
function loadRSSfeed() { var xmlHttpReq = new XMLHttpRequest(); xmlHttpReq.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { getLastPosts(this);} }; xmlHttpReq.open("GET", "/feeds/posts/default/-/"+Label+"?alt=rss&max-results="+AnzahlPosts, true); xmlHttpReq.send(); }
function getLastPosts(xmlData) { var i, xmlDocument, item, title, titleLinkUrl, titlelink, description, descriptionOnlyText, descriptionShort, imageExist, SmallImageSrc, bigImageSrc, bigImage, bigImageWithLink;var summary = ""; xmlDocument = xmlData.responseXML; for (i = 0; i< AnzahlPosts; i++) { item = xmlDocument.getElementsByTagName("item")[i]; if (item) { title = item.getElementsByTagName("title")[0].childNodes[0].nodeValue; titleLinkUrl = item.getElementsByTagName("link")[0].childNodes[0].nodeValue; titlelink = "<a href="+titleLinkUrl+">"+title+"</a>"; description = item.getElementsByTagName("description")[0].childNodes[0].textContent; descriptionOnlyText = description.replace(/<[^>]*>/g, ""); descriptionShort = descriptionOnlyText.substring(0, 100); imageExist = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0]; if (imageExist) { SmallImageSrc = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0].getAttribute('url'); bigImageSrc = SmallImageSrc.replace(/s72-c/g, "s1600"); bigImage = '<img style="width: 100%;" src="' + bigImageSrc + '" />'; bigImageWithLink = "<a href="+titleLinkUrl+">"+'<img style="width: 100%;" src="' + bigImageSrc + '" />'+"</a>"; summary += titlelink+"<br><br>"+bigImageWithLink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } else { summary += titlelink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } } } document.getElementById("lastpostsgadget").innerHTML = summary; } loadRSSfeed();
</script>
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Ende-->
<p id="lastpostsgadget"></p>
<script>
var AnzahlPosts = 1;
var Label = "Katzen";
function loadRSSfeed() { var xmlHttpReq = new XMLHttpRequest(); xmlHttpReq.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { getLastPosts(this);} }; xmlHttpReq.open("GET", "/feeds/posts/default/-/"+Label+"?alt=rss&max-results="+AnzahlPosts, true); xmlHttpReq.send(); }
function getLastPosts(xmlData) { var i, xmlDocument, item, title, titleLinkUrl, titlelink, description, descriptionOnlyText, descriptionShort, imageExist, SmallImageSrc, bigImageSrc, bigImage, bigImageWithLink;var summary = ""; xmlDocument = xmlData.responseXML; for (i = 0; i< AnzahlPosts; i++) { item = xmlDocument.getElementsByTagName("item")[i]; if (item) { title = item.getElementsByTagName("title")[0].childNodes[0].nodeValue; titleLinkUrl = item.getElementsByTagName("link")[0].childNodes[0].nodeValue; titlelink = "<a href="+titleLinkUrl+">"+title+"</a>"; description = item.getElementsByTagName("description")[0].childNodes[0].textContent; descriptionOnlyText = description.replace(/<[^>]*>/g, ""); descriptionShort = descriptionOnlyText.substring(0, 100); imageExist = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0]; if (imageExist) { SmallImageSrc = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0].getAttribute('url'); bigImageSrc = SmallImageSrc.replace(/s72-c/g, "s1600"); bigImage = '<img style="width: 100%;" src="' + bigImageSrc + '" />'; bigImageWithLink = "<a href="+titleLinkUrl+">"+'<img style="width: 100%;" src="' + bigImageSrc + '" />'+"</a>"; summary += titlelink+"<br><br>"+bigImageWithLink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } else { summary += titlelink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } } } document.getElementById("lastpostsgadget").innerHTML = summary; } loadRSSfeed();
</script>
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Ende-->
Bedeutung von diesen 2 roten Werten:
AnzahlPosts - Anzahl von letzten Posts, welche im Widget angezeigt werden.
Label - hier in Klammern das Label angeben, deren Posts im Widget angezeigt werden. Wichtig! Bitte Groß- und Kleinschreibung vom Label beachten - das Label 1zu1 wie in Ihrem Blog eintragen (also "Katzen" ist nicht gleich "katzen")
Schritt 2)
Den angepassten Code auswählen und kopieren (z.B. mit Tastenkombination "Strg + C")
Schritt 3)
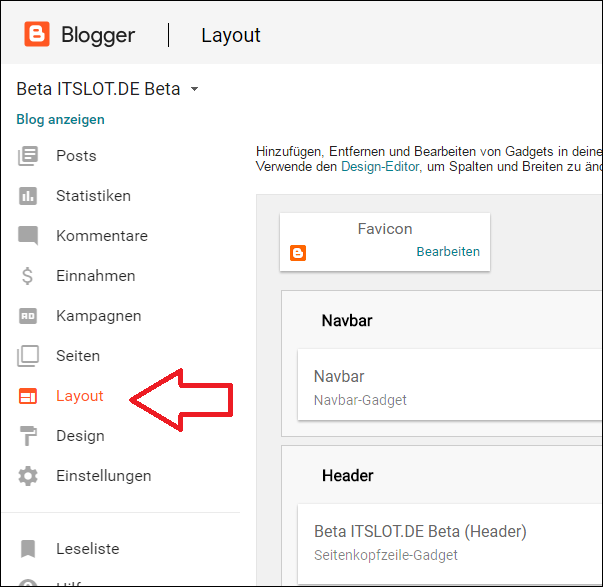
Auf blogger.com anmelden, auf Layout klicken:

Schritt 4)
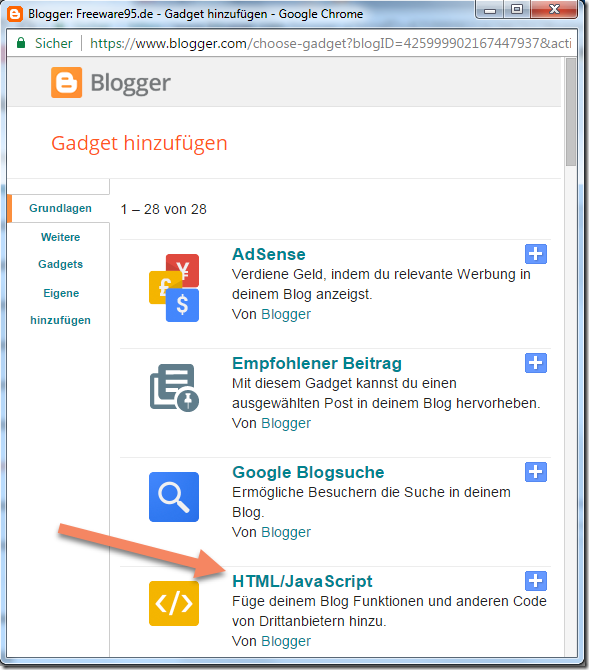
Im Bereich vom Sidebar auf Gadget hinzufügen klicken:

Schritt 5)
Auf HTML/JavaScript klicken:

Schritt 6)
Im Feld Titel eine beliebige Überschrift vom Widget eingtragen (z.B. "Posts vom Label Katzen")
Im Feld Content den kopierten Code vom Widget einfügen und auf Speichern klicken:

Widget-Variante 2
(mit Datum über dem Post-Link)
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Anfang-->
<p id="lastpostsgadget"></p>
<script>
var AnzahlPosts = 1;
var Label = "Katzen";
function loadRSSfeed() { var xmlHttpReq = new XMLHttpRequest(); xmlHttpReq.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { getLastPosts(this);} }; xmlHttpReq.open("GET", "/feeds/posts/default/-/"+Label+"?alt=rss&max-results="+AnzahlPosts, true); xmlHttpReq.send(); }
function getLastPosts(xmlData) { var i, xmlDocument, item, title, titleLinkUrl, titlelink, description, descriptionOnlyText, descriptionShort, imageExist, SmallImageSrc, bigImageSrc, bigImage, bigImageWithLink, pubDate, date, postDate, postMonth, postYear, postFullDate;var summary = ""; xmlDocument = xmlData.responseXML; for (i = 0; i< AnzahlPosts; i++) { item = xmlDocument.getElementsByTagName("item")[i]; if (item) { title = item.getElementsByTagName("title")[0].childNodes[0].nodeValue; titleLinkUrl = item.getElementsByTagName("link")[0].childNodes[0].nodeValue; titlelink = "<a href="+titleLinkUrl+">"+title+"</a>"; description = item.getElementsByTagName("description")[0].childNodes[0].textContent; descriptionOnlyText = description.replace(/<[^>]*>/g, ""); descriptionShort = descriptionOnlyText.substring(0, 100); imageExist = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0]; pubDate = item.getElementsByTagName("pubDate")[0].childNodes[0].nodeValue; date = new Date(pubDate); postDate = date.getDate()-1; postMonth = date.getMonth()+1; postYear = date.getFullYear(); postFullDate = postDate+"."+postMonth+"."+postYear; if (imageExist) { SmallImageSrc = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0].getAttribute('url'); bigImageSrc = SmallImageSrc.replace(/s72-c/g, "s1600"); bigImage = '<img style="width: 100%;" src="' + bigImageSrc + '" />'; bigImageWithLink = "<a href="+titleLinkUrl+">"+'<img style="width: 100%;" src="' + bigImageSrc + '" />'+"</a>"; summary += postFullDate+"<br>"+titlelink+"<br><br>"+bigImageWithLink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } else { summary += postFullDate+"<br>"+titlelink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } } } document.getElementById("lastpostsgadget").innerHTML = summary; } loadRSSfeed();
</script>
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Ende-->
<p id="lastpostsgadget"></p>
<script>
var AnzahlPosts = 1;
var Label = "Katzen";
function loadRSSfeed() { var xmlHttpReq = new XMLHttpRequest(); xmlHttpReq.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { getLastPosts(this);} }; xmlHttpReq.open("GET", "/feeds/posts/default/-/"+Label+"?alt=rss&max-results="+AnzahlPosts, true); xmlHttpReq.send(); }
function getLastPosts(xmlData) { var i, xmlDocument, item, title, titleLinkUrl, titlelink, description, descriptionOnlyText, descriptionShort, imageExist, SmallImageSrc, bigImageSrc, bigImage, bigImageWithLink, pubDate, date, postDate, postMonth, postYear, postFullDate;var summary = ""; xmlDocument = xmlData.responseXML; for (i = 0; i< AnzahlPosts; i++) { item = xmlDocument.getElementsByTagName("item")[i]; if (item) { title = item.getElementsByTagName("title")[0].childNodes[0].nodeValue; titleLinkUrl = item.getElementsByTagName("link")[0].childNodes[0].nodeValue; titlelink = "<a href="+titleLinkUrl+">"+title+"</a>"; description = item.getElementsByTagName("description")[0].childNodes[0].textContent; descriptionOnlyText = description.replace(/<[^>]*>/g, ""); descriptionShort = descriptionOnlyText.substring(0, 100); imageExist = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0]; pubDate = item.getElementsByTagName("pubDate")[0].childNodes[0].nodeValue; date = new Date(pubDate); postDate = date.getDate()-1; postMonth = date.getMonth()+1; postYear = date.getFullYear(); postFullDate = postDate+"."+postMonth+"."+postYear; if (imageExist) { SmallImageSrc = item.getElementsByTagNameNS('http://search.yahoo.com/mrss/', 'thumbnail')[0].getAttribute('url'); bigImageSrc = SmallImageSrc.replace(/s72-c/g, "s1600"); bigImage = '<img style="width: 100%;" src="' + bigImageSrc + '" />'; bigImageWithLink = "<a href="+titleLinkUrl+">"+'<img style="width: 100%;" src="' + bigImageSrc + '" />'+"</a>"; summary += postFullDate+"<br>"+titlelink+"<br><br>"+bigImageWithLink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } else { summary += postFullDate+"<br>"+titlelink+"<br><br>"+descriptionShort+"..."+"<br><br>"; } } } document.getElementById("lastpostsgadget").innerHTML = summary; } loadRSSfeed();
</script>
<!-- Blogspot Widget: Letzte Posts vom Label v1.1 von itslot.de - Ende-->

Hallo Sergej,
AntwortenLöschenvielen Dank für dieses nützliche Script. Sowas habe ich bisher vergeblich gesucht aber durch dich rückt mein Traum einer anständigen Kategorie-Landingpage mit Posteinbindung in greifbare Nähe.
Eine winzige Kleinigkeit fehlt mir zur Perfektion aber noch: Das Post Datum. Ich habe in den vergangenen zwei Tagen leider vergeblich versucht, es selbst aus dem RSS-Feed auszulesen. Hast du einen Tipp für mich, wie ich das Datum in diesem Script ausgeben kann?
Liebe Grüße,
Timo von "Rastlos - Der Wanderblog"
Hallo Timo,
Löschenich glaube, das ist möglich - da muss man "pubDate" aus RSS auslesen und in Widgwet ausgeben. Ich baue es diese Tage ein, wenn ich Zeit habe.
Grüße
Sergej
Hallo Timo,
Löschenich habe es nun in einer anderen Version eingebaut. Frage: an welcher Stelle muss das Datum angezeigt werden?
Gleich unter dem Link? Oder unter dem Text vom Post?
Hallo Sergej,
Löschenvielen Dank schon mal für die neue Version :) Das Datum sollte am besten über dem Link/Post-Titel angezeigt werden.
Liebe Grüße,
Timo
Hallo Timo,
Löschenam Ende vom Post befindet sich die neue Version vom Widget mit dem Datum über dem Post-Link. Du kannst das Datum (im Code "postFullDate") an eine andere Stelle verschieben oder mit CSS formatieren. CSS Code muss vermutlich in Klammern eingeschlossen werden.
Grüße
Sergej
Hey Sergej,
Löschenvielen Dank schon mal.
Leider hat sich da in dem Script ein Fehler eingeschlichen. Die Monate werden falsch erkannt. Was eigentlich im Februar gepostet wurde, wird als Januar dargestellt. Grund ist wohl, dass bei der "getMonth" die Monate von 0-11 statt 1-12 zurückgegeben werden. Daher wird es schlussendlich falsch ausgespielt. Hier weitere Infos:
https://www.w3schools.com/jsref/jsref_getmonth.asp
LG,
Timo
Hallo Timo,
Löschenvielen Dank für dein Feedback, habe die Fehler im Code korrigiert (das Datum wurde auch falsch angezeigt).
Jetzt müsste nun alles passen.
Grüße
Sergej