Wenn Sie auf Ihrem blogger.com Blog die Google Fonts einbinden möchten, stehen Ihnen dafür mehrere Methoden zur Verfügung. Ich beschreibe hier nur eine Methode, die bei mir stabil funktioniert.
Das Projekt Google Fonts bietet interessante Schriften für Webmaster an.
Mit Google Fonts können Blogger spezifische Schriften in ihren Blogs integrieren.
Update: Aus folgendem Grund verwende ich die Google Fonts in Blogspot nicht mehr:
Google Fonts in Blogspot Vorlage einbinden:
Schritt 1
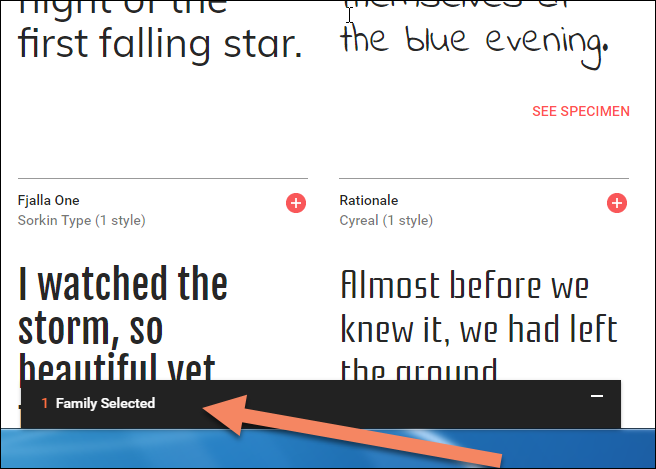
Auf der Webseite von Google Fonts die Schrift aussuchen, welche Ihnen gefällt und rechts von dieser Schrift auf Plus Zeichen klicken:

Im folgenden Beispiel zeige ich, wie ich die Schrift Indie Flower in meiner Vorlage integriert habe.
Schritt 2
Wenn Sie den Schritt 1 durchgeführt haben, müsste unten eine Leiste erscheinen, auf welche Sie bitte klicken:

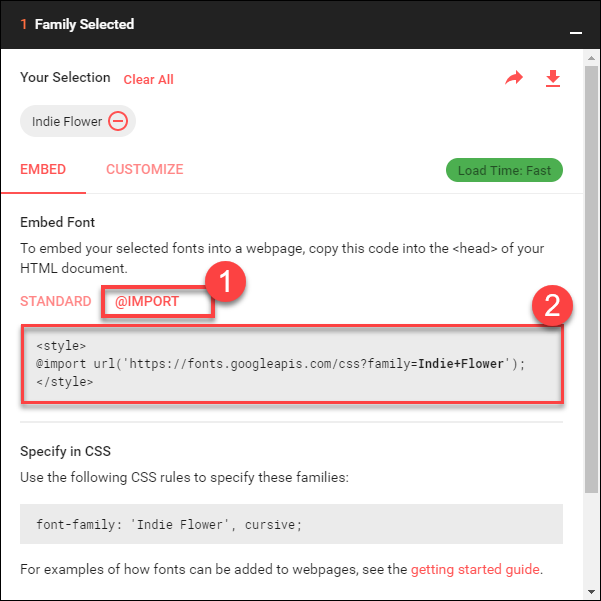
Es erscheint ein kleines Fenster.
Auf den Link @IMPORT klicken und den style-Code kopieren:

Dieser Code kann nun in der Vorlage eingebunden werden (Siehe Schritt 3)
Schritt 3
Auf Blogger.com anmelden > Vorlage > HTML bearbeiten
Schritt 4
Mit der Tastenkombination Strg + F nach <head> im Code suchen.
Nach dem <head> den kopierten Code der Schrift einfügen und auf Design speichern klicken.
Eingebundene Schrift im Blog verwenden:
Diese Schrift kann nun in Widgets, in der Vorlage oder im Post (im HTML-Modus) verwendet werden.Beispiel 1: Die Schrift im HTML-Widget verwenden
Das HTML Widget an gewünschter Stelle hinzufügen:
Aud Blogger.com anmelden > Layout > Gadget hinzufügen > auf HTML/ JavaScript Gadget klicken.
Im Widget trage ich einen Text mit dieser Schrift ein:
<span style="font-family: 'Indie Flower', cursive; font-size: 32px;"> Das ist ein Beispieltext, welcher mit der Schrift Indie Flower formatiert wurde </span>
Den Abschnitt font-family: 'Indie Flower', cursive; finden Sie für die ausgewählte Schrift in dem Fenster, in dem Sie den Code der Schrift kopiert haben (Siehe letztes Screenshot im Schritt 2)
font-size: 32px; - So können Sie die Schriftgröße angeben
So sieht das Ergebnis aus, wenn das Widget eingebunden wurde:

Beispiel 2: Die Schrift im Post verwenden
Angenommen Sie möchten am Ende vom Post einen Text einfügen. Wenn der Post geschrieben wurde, wechseln Sie im Editor in HTML Modus und fügen auf gleiche Weise wie im Beispiel 2 den Text an gewünschter Stelle ein:
Beispiel 3: Die Schrift einer CSS Classe zuweisen
Wenn Sie die eingebundene Schrift immer wieder verwenden, ist es ja etwas aufwändig, jedes Mal den Code style="font-family: 'Indie Flower', cursive;" dem Text zuzuweisen.
Man kann das optimieren.
Sie bearbeiten Ihre Vorlage:
Auf Blogger.com anmelden > Vorlage > HTML bearbeiten
4) Mit der Tastenkombination Strg + F nach <style> im Code suchen.
Nach dem <style> folgenden Code einfügen und auf Design speichern klicken:
Anstatt von “indie“ können Sie der Klasse einen beliebigen Namen zuweisen (z.B. “superschrift“ oder ähnlich)
Jetzt können Sie nun diese Schrift im Post oder Widget wie folgt einbinden:
Man kann außerdem die Schrift vom Post oder der Überschrift ändern.
Dazu sind einige HTML/CSS Kenntnisse notwendig. Bei Fragen einfach über Kommentare melden.
Angenommen Sie möchten am Ende vom Post einen Text einfügen. Wenn der Post geschrieben wurde, wechseln Sie im Editor in HTML Modus und fügen auf gleiche Weise wie im Beispiel 2 den Text an gewünschter Stelle ein:
<span style="font-family: 'Indie Flower', cursive;"> Mit freundlichen Grüßen ... bla bla </span>
Beispiel 3: Die Schrift einer CSS Classe zuweisen
Wenn Sie die eingebundene Schrift immer wieder verwenden, ist es ja etwas aufwändig, jedes Mal den Code style="font-family: 'Indie Flower', cursive;" dem Text zuzuweisen.
Man kann das optimieren.
Sie bearbeiten Ihre Vorlage:
Auf Blogger.com anmelden > Vorlage > HTML bearbeiten
4) Mit der Tastenkombination Strg + F nach <style> im Code suchen.
Nach dem <style> folgenden Code einfügen und auf Design speichern klicken:
.indie {
font-family: 'Indie Flower', cursive;
}
Anstatt von “indie“ können Sie der Klasse einen beliebigen Namen zuweisen (z.B. “superschrift“ oder ähnlich)
Jetzt können Sie nun diese Schrift im Post oder Widget wie folgt einbinden:
<span class="indie"> Mit freundlichen Grüßen ... bla bla </span>
Man kann außerdem die Schrift vom Post oder der Überschrift ändern.
Dazu sind einige HTML/CSS Kenntnisse notwendig. Bei Fragen einfach über Kommentare melden.

Hy , das sieht alles kompliziert aus 😉 aber denke wenn man Schritt für Schritt macht was du beschrieben hast wird es funktionieren, was ich toll fände wenn bei Schritt 3 & 4 auch noch Bilder dabei wären 😊 ( für die ganz schwierigen versteher, wie ich) aber sonst echt verständlich geschrieben.
AntwortenLöschenGut gemacht🖒🖒🖒🖒
LG Nicky.S
Mich würde interesieren, wie genau ich die Schriftart meiner Posts verändern kann??
AntwortenLöschenHab etwas rumprobiert, leider tut sich da nix! Und finde im HTML-Code bearbeiten auch kein "style"
Bräuchte irgendwie Hilfe...
LG :)
Möchtest du dabei Google Fonts verwenden oder auf welche Schriftart genau möchtest es im Post ändern?
LöschenVielen Dank für die sehr gute Erklärung!
AntwortenLöschenWenn ich das richtig verstanden habe, ist es so dass durch das ausgelagerte Fonts über google die Schriftart auch wirklich immer beim Nutzer egal in welchem Browser er unterwegs ist auch angezeigt und dargestellt wird ja ?